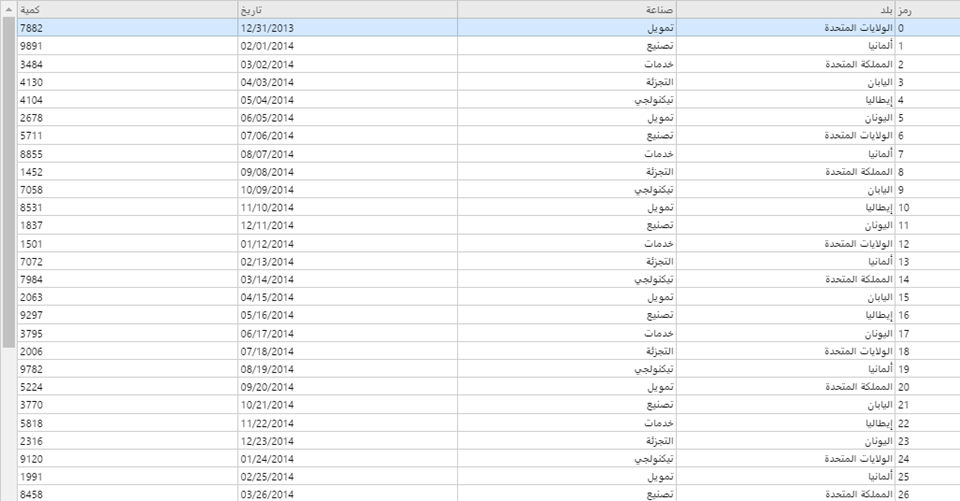
Spread.Views supports right-to-left functionality for languages such as Arabic where the text flows from right-to-left. You can enable this feature by setting the rightToLeft property to true. Setting this property enables reverse scrolling.
Use the following steps to implement the right-to-left formatting in the grid.

Sample Code
These steps assume that you have already initialized the grid and defined the columns. See Creating a Basic Grid and Defining Columns for additional information.
Initialize the code by calling the grid ID from the DIV tag and set the rightToLeft property to true.
var dataView = new GC.Spread.Views.DataView(document.getElementById('grid1'), data, null, new GC.Spread.Views.Plugins.GridLayout({
rightToLeft: true
}));